Commenti recenti
Recent Comments

Tabella dei Contenuti
Il lato progettuale dell'esperienza utente
Creare un sito web o un e-commerce in grado di soddisfare al meglio le esigenze degli utenti è un compito difficile che richiede un grande sforzo progettuale.
Qualsiasi sia il progetto online che vuoi realizzare, ci sono due aspetti che non puoi assolutamente trascurare: la UX Design e la UI Design. Ma cosa rappresentano esattamente questi due termini?
La UX (User Experience) è l’insieme dei processi che migliorano la facilità di navigazione di un sito web e ne rendono intuitiva la consultazione, fornendo un’esperienza positiva agli utenti.
Hai presente il senso di frustrazione che si prova quando l’app che hai scaricato per pagare le bollette non è intuitiva e il processo di pagamento è troppo complicato? Ecco, la colpa è quasi sicuramente di una UX scadente.
Parlando di UI (User Interface), si fa invece riferimento a tutti quegli elementi di natura grafica che favoriscono l’interazione tra uomo e progetto digitale. In un sito e-commerce ad esempio, la call to action “Acquista ora” ha un compito ben preciso.
La UI si occupa di rendere queste interazioni efficaci ma anche coerenti, scegliendo uno stile visuale in linea con il brand e, cosa più importante, con le aspettative degli utenti.
Già solo leggendo queste definizioni si può intuire quanto sia difficile realizzare da zero un sito web, un e-commerce o un app pensate realmente per l’esperienza lato utente.
Ci sono poi altri due fattori importanti da tenere in considerazione. In primis che La UX/UI, essendo strettamente correlata al comportamento umano e alle abitudini degli utenti, è in continua evoluzione e richiede un costante processo di studio e analisi.
In secondo luogo che si tratta di un ambito molto vasto che prevede una fase iniziale di tipo progettuale e una fase successiva di tipo più tecnica e operativa.
In questo articolo tratterò l’aspetto progettuale della UX/UI, sappi però che per un lavoro finale di successo
non si può prescindere dall’ottimizzazione di tutti i processi più tecnici. La velocità di caricamento delle pagine del sito, la coerenza del layout grafico nel passaggio da desktop a dispositivi mobili, nel caso di ecommerce una scheda prodotto realizzata a regola d’arte, la personalizzazione dei contenuti in base agli interessi mostrati – tutti questi punti sono altrettanto importanti per offrire agli utenti una grande esperienza di navigazione.
Proprio in questo periodo mi è capitato di lavorare ad un progetto molto complesso dal punto di vista della progettazione della UX/UI Design, per questo voglio condividere con te il mio approccio. Nelle prossime righe non troverai una guida o un manuale per il successo ma semplicemente un metodo che può esserti utile nel caso dovessi realizzare un sito web da zero.
Gli step fondamentali per la progettazione di una UX/UI vincente
1. Comprendere valori ed obiettivi del brand
Questa prima fase è senza dubbio una delle più importanti e delicate dell’intero processo, poiché ci permette di capire come e cosa il brand vuole comunicare, quali sono i suoi obiettivi e a chi vuole rivolgersi. Nulla di troppo complicato, saranno necessarie una o più riunioni con il cliente per entrare in modo approfondito nel suo mondo e cogliere tutte le informazioni necessarie. Ricordati che ogni dettaglio può essere utile.
Vorrei aprire solo una piccola parentesi su un aspetto delicato. Spesso il cliente si sente “padrone” del proprio mestiere e tende a dare per scontato molte cose tra cui termini e processi che non sempre lo sono per gli utenti ai quali il cliente stesso si vorrebbe rivolgere. Un consiglio? Sfrutta questo momento per fare tutte le domande che possono chiarirti le idee e chiedi di parlare con più persone possibili interne al progetto: responsabile, area marketing, soci e chiunque possa darti un punto di vista diverso a riguardo.
2. Ricerca ed Analisi
Un’altra fase molto importante, perché sarà la base per gran parte del lavoro successivo.
Ricordiamoci sempre che stiamo lavorando per l’esperienza utente e ci sono quindi alcune domande a cui dobbiamo rispondere: chi saranno gli utenti finali del sito (user personas)? Quali saranno le loro esigenze? Che aspettative avranno entrando sul sito?
Non porsi queste domande significa nella maggior parte dei casi avviare un progetto destinato a fallire.
Per trovare delle risposte possono tornare utili alcuni strumenti come le interviste, i sondaggi o le discussioni di gruppo. Perché non sfruttarli? Ricordati solo di coinvolgere persone realmente in linea con il tuo target utenti.
Una volta fatto un identikit preciso delle user personas e chiarite le loro esigenze, c’è solo una cosa che ti resta da fare in questa fase: un’analisi dei competitors principali.
In questo modo potrai farti un’idea precisa di cosa attualmente il mercato offre nel settore che stai affrontando e, perché no, trarre ispirazione da quello che fanno gli altri.
Se c’è qualcuno che fa già quello che tu vuoi fare e lo fa molto bene, per quale motivo non prendere qualche spunto?
3. Creare una mappa mentale del sito (User Journey)
In questa fase inizierai a sporcarti le mani. Dovrai infatti definire a grandi linee quello che sarà lo schema del sito web, ciò che in gergo viene definita alberatura.
Le mappe mentali ti aiuteranno ad organizzare a livello concettuale le diverse pagine del sito, i possibili contenuti e le diverse gerarchie tra le pagine/categorie.
Finita la mappa mentale avrai un’idea concreta della struttura del sito web e avrai definito tutte le possibilità di navigazione e azione, in sostanza l’intero flusso degli utenti (user journey).
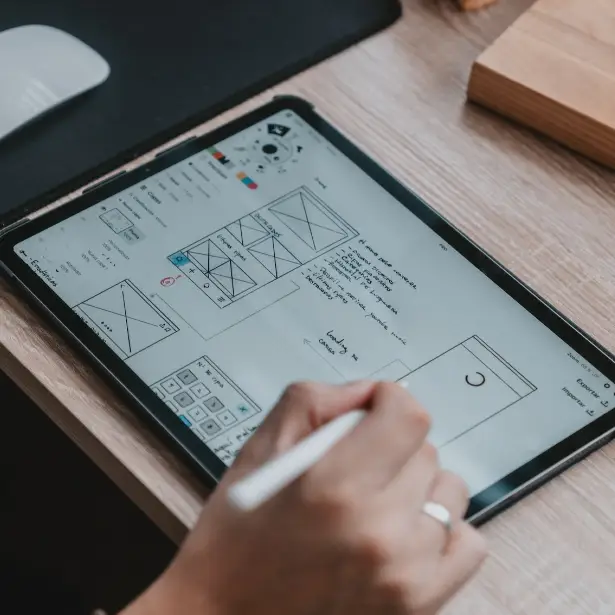
4. Wireframe
È arrivato il momento di dare una prima forma strutturale al tuo sito. In questa fase dovrai creare una bozza di quelle che potrebbero essere le diverse schermate, una struttura scheletrica delle sezioni all’interno delle pagine e di tutte le possibili interazioni degli utenti.
Per fare ciò dovrai ricordarti di inserire tutti gli elementi utili: call to action, pulsante per tornare alla homepage, pulsante per effettuare il login. Nulla va tralasciato per avere una visione d’insieme chiara e completa.
In sostanza in questa fase non farai altro che dare una forma più concreta alla struttura del sito, disponendo tutti gli elementi necessari all’interno di ogni singola pagina. Il processo di wireframing inoltre ti sarà molto utile per stabilire le gerarchie e le priorità dei diversi elementi/contenuti di ogni schermata.
Non dovrai definire alcun testo o scegliere nessuna immagine tranquillo, questo avverrà solo nella fase successiva.
Un’attenzione particolare andrà posta per il wireframe mobile. Da smartphone infatti, l’esperienza utente è ancora più importante a causa del poco spazio a disposizione e della velocità di navigazione degli internauti.
Capita spesso che la parte del wireframe sia la più difficile da comprendere per i non addetti ai lavori, questo perché essi tendono a concentrarsi sull’aspetto grafico mentre in questa fase è fondamentale focalizzarsi sulle logiche di interazione del sito.
5. Stili e tipografia
Questo è lo step in cui verrà definita tutta l’impronta grafica e di stile del sito, un momento delicato che richiede un’analisi preliminare approfondita e consapevole.
Colori principali, font da utilizzare, stile di icone e immagini, tutte queste scelte fanno la differenza nell’efficacia di un progetto digitale e servono a comunicare nel modo migliore al target di persone stabilito durante la fase di analisi.
Non dimenticare mai il tuo obiettivo, ovvero progettare la migliore esperienza utente possibile. Ogni decisione che prendi deve partire da questo presupposto.
Qual è la difficolta più grande in questo caso? Senza dubbio riuscire a mettere da parte il proprio gusto personale e fare delle scelte ponderate, basate su dati reali e studi di settore.
La prima cosa da fare è pensare al proprio settore/mercato di riferimento, osservare le scelte fatte dai competitors e provare a capirne le ragioni. Solitamente ogni settore ha i propri colori di riferimento, sta a te scegliere se conformarti o infrangere le regole per farti notare.
Ricordati, esistono delle indicazioni di massima ma non esiste alcun vincolo alla fantasia. Allo stesso modo ricordati che per distinguersi non è sempre necessario prendere scelte completamente opposte rispetto ai competitors. Pensa ai colori delle call to action di un sito. Se tutti in un determinato settore usano l’arancione ci sarà un motivo; invece di usare un viola per distinguerti perché non usi una bella sfumatura tra due tonalità diverse di arancione?
In ogni caso il consiglio migliore che posso darti è quello di informarti, leggere i pareri degli esperti in materia, attingere ai recenti (ormai non troppo) studi di neuromarketing su colori e caratteri tipografici.
Tanto i colori quanto i font muovono nell’essere umano in modo abbastanza globale emozioni ben distinte.
Il rosso ad esempio è il colore della passione, dell’energia e della vitalità, ma può essere associato anche a emozioni negative come quella di pericolo.
Medici Senza Frontiere sul proprio sito usa il rosso come colore principale e per le call to action delle donazioni, una scelta che per i motivi elencati qui sopra potrebbe essere considerata rischiosa.
Naturalmente il loro obiettivo è quello di giocare sull’aspetto emotivo dell’urgenza per indurre gli utenti a donare. Paypal invece ha scelto il blu, un colore molto rassicurante per gli utenti in grado di infondere sensazioni di sicurezza e serenità. Una scelta molto azzeccata visto che si occupa di pagamenti online.
La cosa più importante è che le scelte siano sempre coerenti con l’immagine che il tuo brand vuole trasmettere: colori, font, tone of voice della comunicazione, tutto deve essere pensato in quest’ottica.
Voglio chiudere questa sezione lasciandoti una piccola chicca: quando si tratta di UX/UI tieni anche conto delle minoranze di utenti. Quando scegli i colori di un sito ad esempio, pensa anche a come un daltonico potrebbe vederlo.
6. Realizzazione grafica
Questo è il momento in cui tutti i ragionamenti e le decisioni prese fino ad ora vengono messe insieme e prendono vita nell’interfaccia.
In questa fase si prende in mano il Wireframe e lo si trasforma in un prototipo reale e concreto, inserendo immagini, testi, icone e tutti i collegamenti tra le pagine, in conformità agli stili definiti.
Una volta che il layout è realizzato è bene riguardarlo più di una volta nel suo insieme, lasciando passare un po’ di tempo tra una volta e quella successiva per avere una visione più chiara e distaccata. In questo modo è più facile rendersi conto di eventuali incongruenze di stile e percepire la reale armonia d’insieme del prototipo.
Quando il layout ti soddisfa a pieno e risulta convincente, qual è il passo successivo?
Un errore da non fare è quello di caricare subito il sito online. Ora più che mai è importante effettuare dei test! Ricordati che non sarai tu l’utente finale che lo navigherà, bensì le user personas che hai individuato in fase di analisi preliminare.
Quindi cosa puoi fare? Una buona idea è quella di effettuare alcuni test di usabilità con alcuni utenti target per vedere come interagiscono con il sito. Un’alternativa molto valida può essere il lancio di una versione beta per comprendere eventuali errori da correggere prima del lancio definitivo.
Tools and Software
Per creare mappe mentali
Personalmente mi sono trovata molto bene con Xmind, perché questo software offre già nella versione gratuita ciò che serve per creare una mappa mentale completa, intuitiva ed efficace.
Online si trovano comunque tantissimi tool alternativi altrettanto validi che possono fare al caso tuo: Freemind, Mindmup, Coggle, Mindnonde e molti altri.
Per creare il Wireframe
Gli strumenti più conosciuti sono balsamiq e pencil, entrambi molto semplici ed intuitivi da usare. Cercando online troverete comunque tanti altri tool che possono fare al caso vostro, molti totalmente gratuiti e altri con un periodo di prova gratis.
Io personalmente uso già in questa fase Figma perché mi permette di essere più veloce nel passaggio successivo, quando il l’Esperienza Utente (UX) si dovrà trasformare nell’Interfaccia Utente (UI).
Per realizzare il layout grafico
Come accennato poco sopra io sono una grande fan di Figma, software che adoro per la sua semplicità di utilizzo ma soprattutto per la sua flessibilità. Inoltre vengono rilasciati spesso aggiornamenti con nuove funzionalità ed è possibile usare plug-in utili per velocizzare la fase creativa. Senza dubbio si tratta del programma ideale per chi lavora in team o collabora con personale esterno alla propria agenzia.
L’UX/UI designer infatti, una volta creato il layout definitivo, può condividere il link prima con il cliente (che ha la possibilità di inserire dei commenti) e poi con lo sviluppatore. Nel link per gli sviluppatori sono presenti tutte le informazioni chiave sui singoli oggetti (font, dimensioni, spaziature, allineamenti, colori esadecimali ecc.).
Questo facilita e velocizza notevolmente il loro lavoro, con un conseguente risparmio in termini di tempi e costi.
Due alternative molto valide a Figma sono Adobe XD e, solo per utenti Mac, Sketch.
Conclusione
Grazie alla semplicità, flessibilità e scalabilità di Prestashop, oggi anche chi non ha una grande esperienza ha la possibilità di realizzare un e-commerce.
Spesso però accade che una volta messo online il sito non dia i frutti sperati e questo può accadere per svariati motivi.
Una delle ragioni potrebbe proprio essere la mancanza di uno studio approfondito del UX/UI Design, fondamentale per rendere lineare il percorso degli utenti sull’e-commerce e semplificare il processo di acquisto.
Spero con questo articolo di aver raggiunto lo scopo che mi ero prefissata: darti un’idea generale degli step che caratterizzano lo studio della UI/UX e soprattutto farti capire quanto sia imprescindibile questo processo per dare vita ad un progetto digitale di successo.


Comments are closed.